Cara Cepat Mengubah Warna Template Blog - Pada kesempatan kali ini saya akan memberikan trik cara cepat mengganti warna template dalam hitungan menit, Jika kalian merasa bosan melihat warna template yang kalian gunakan itu - itu aja kalian ngga usah bingung hehe, Saya akan memberikan sedikit tutorial untuk kalian agar warna template bisa terganti dengan cepat. Untuk kalian yang ini mengubah warna template nya bisa mengikuti tutorial yang saya berikan dibawah ini. Simak baik - baik tutorialnya. Cara Cepat Mengubah Warna Template Blog
1. Yang pertama kali harus kalian lakukan adalah login ke blog kalian terlebih dahulu, Lalu klik edit html pada bagian template.
2. Kedua kalian download software Colorpic dan instal seperti biasa, Colorpic fungsi nya adalah untuk melihat kode warna. COLORPIC
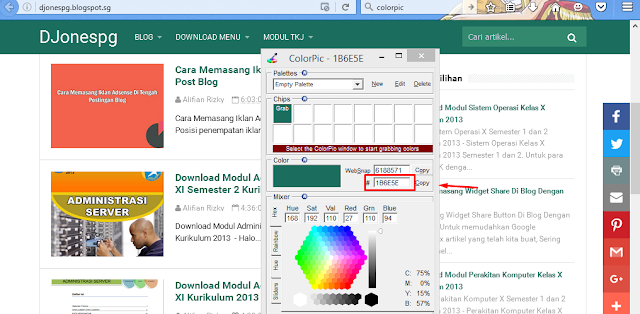
3. Lalu buka blog kalian dan pilih warna apa yang kalian ingin ganti, Contoh saya ingin mengganti warna hijau pada template saya menjadi warna kuning, Cara nya buka aplikasi Colorpic lalu arahkan cursor kalian ke warna template yang ingin kalian ganti, Setelah itu pencet CTRL + G dan copy kode nya
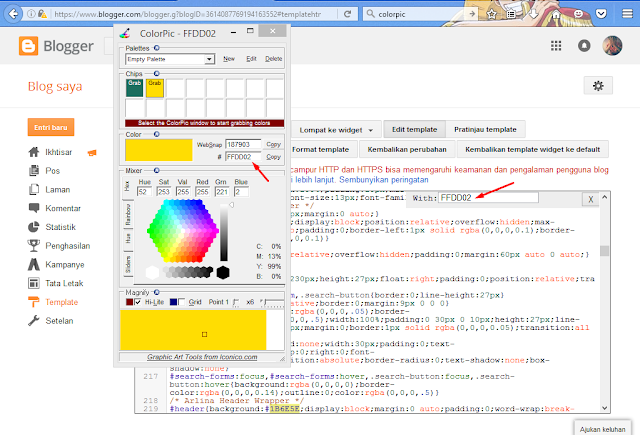
4. Kembali ke edit html, Pencet CTRL + SHIFT + R dan pastekan kode yang tadi kalian copy
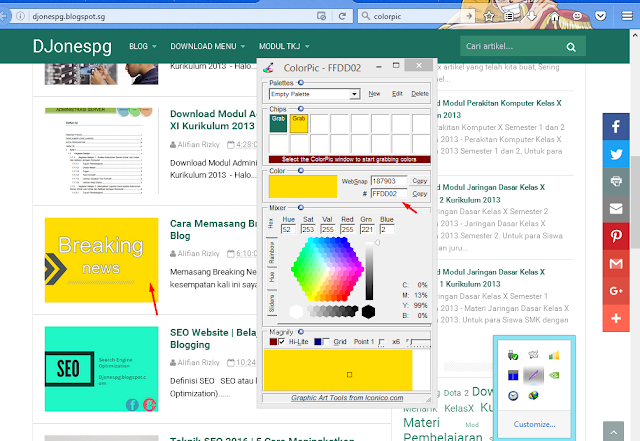
5. Setelah itu tekan enter, Pada bagian with kalian harus menempatkan kode warna baru kalian pilih warna apa yang ingin kalian gunakan pada template kalian, Misalnya saya ingin memilih warna kuning, Ulangi saja langkah no 3 tetapi dengan warna yang berbeda
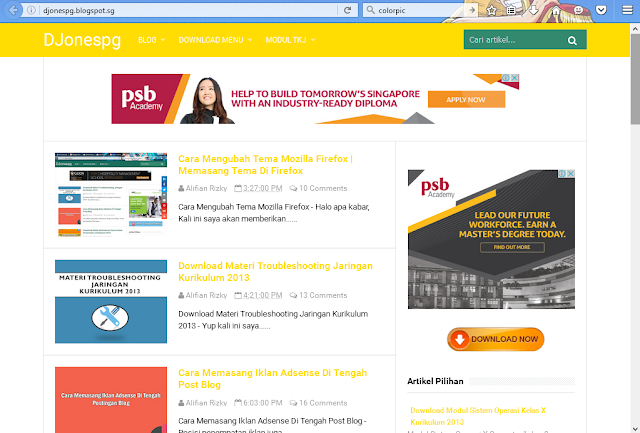
6. Terakhir tekan enter dan Save template
Demikian tutorial Cara Cepat Mengubah Warna Template Blog, Semoga bermanfaat